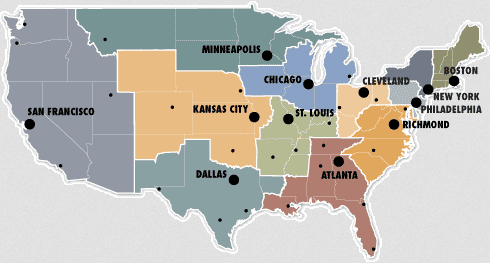
The United States Federal Reserve banking system is broken up into 12 districts or regions, each of which is overseen by a regional bank. Don’t ask me how but I was recently looking at the websites for these banks.
As I did so, I started thinking about navigation design. I am always interested in the similarities and differences in the way that different people organize information that covers the same subject matter.
Whether it is the grouping of information on a home page or the ordering of links in a main navigation bar, it is fascinating to see what conventions are followed and (for better or worse) where these trends are ignored.

I assume that each of the 12 Federal Reserve district websites serves pretty much the same purpose for their respective regions. As such, I thought it would be interesting to examine how each site organized their main navigation and see what naming conventions would emerge.
As I reviewed the navigation labels, it became evident that the banks organized their site content into seven main categories of information (with a few outliers that I will touch on later). The table below shows the labels used by each bank with regard to these seven categories.
| Research | Banking | Education | Community | |
|---|---|---|---|---|
| Atlanta | Research & Data | Banking | Education | Community Development |
| Boston | Research & Data | Banking Information | Education Resources | Community Development |
| Chicago | Research | Banking | Education | — |
| Cleveland | Research | Banking | Learning Center | Community Development |
| Dallas | Research & Data | Banking | Economic Education | Community Development |
| Kansas City | Research & Data | Banking | Education | Community Development |
| Minneapolis | Research | Banking | — | Community & Education |
| New York | Economic Research | Financial Institution Supervision | Outreach & Education | — |
| Philadelphia | Research & Data | Bank Resources | Education | Community Development |
| Richmond | Research | Banking | Education | Community Development |
| San Francisco | Research | Banking Supervision | Education | Community |
| St. Louis | Research & Data | Banking | Education Resources | Community Development |
| About Us | News & Events | Publications | |
|---|---|---|---|
| Atlanta | About the Fed | News & Events | — |
| Boston | About the Fed | News & Events | Publications |
| Chicago | — | Events | Publications |
| Cleveland | About Us | — | — |
| Dallas | — | — | Publications |
| Kansas City | About Us | Newsroom | Publications |
| Minneapolis | About the Fed | News & Events | Publications |
| New York | About the New York Fed | — | — |
| Philadelphia | — | — | — |
| Richmond | About Us | Press Room | Pulications |
| San Francisco | Our District | — | — |
| St. Louis | About Us | Newsroom | Publications |
When you organize the different site navigation schemes like this, naming conventions and any anomalies really stand out!
For certain types of content, there appears to be strong consensus in terms of naming conventions – for example, ‘Publications’. This leads me to wonder why any website would choose to use a non-standard label – for example, why did San Francisco choose ‘Our District’ rather than ‘About Us’?
We all know that people spend 99% of their time on websites other than yours, so it is always a good idea to follow convention and use labels that the majority of other sites use.
Some sites also used links that few, if any, other sites included. Surprisingly, only two websites included a ‘Home’ link, although in the majority of cases there was plenty of room in the navbar to include this link. New York and Chicago included a ‘Markets’ link, which makes sense as they both have stock exchanges.
A few websites included a link to information about the regional economy, although these were not consistently named. Other labels that were placed in the primary navigation included Cash, People, Globalization Institute, and For the Public.
Also interesting was the fact that there was little consistency in the order of the labels, showing that there was no common agreement on the hierarchy of the information being linked to.
For example, no one navigation option was commonly agreed to be the most important and therefore listed first. The first navigation option fell into three groups (excluding the two instances of Home) – Research (5x), About Us (4x), and Banking (3x).
About Us was as frequently listed as the last option (4x) as the first. So, for some banks it is the most important navigation link and for some, the least important!
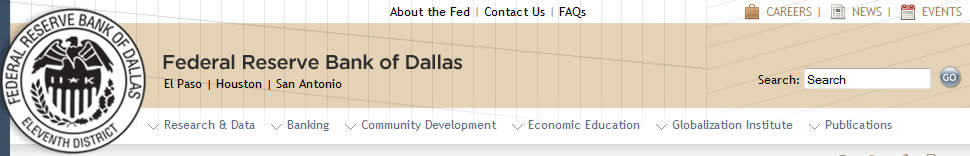
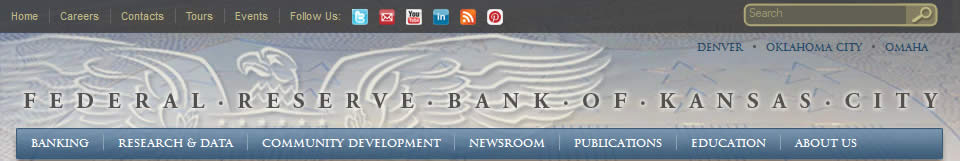
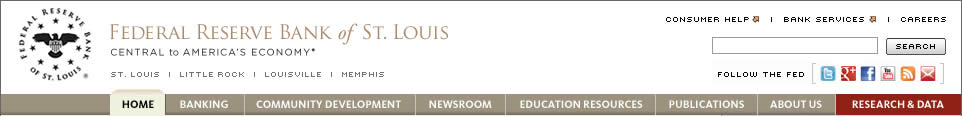
As a reference, here are the site headers for all 12 websites, showing the primary navigation for each (click to view a full-size version):
Atlanta

Boston

Chicago

Cleveland

Dallas

Kansas City

Minneapolis

New York

Philadelphia

Richmond

San Francisco

St. Louis

To wrap up, I find it interesting to uncover navigation conventions across websites with a common theme and thus discover how information on a subject you know nothing about is organized.
This also makes the reasoning behind the occasional labeling exception all the more fascinating. Why would you chose label A when everyone else chose label B? What went into that decision-making process?
Other Observations
For some reason, Minneapolis chose to place their logo on the right side of the header. This makes it less obvious where you can click to return to the home page than when the logo is on the left, with the site name next to it.
Surprisingly, several sites had no logo or mark to go alongside the site name. This is all the more odd considering that all the regional federal reserve banks have their own logo.
Not surprisingly, blue was the most popular color for header designs, given its connection with trust, stability, and wisdom.
Because of their choice of logo placement, Minneapolis was the only site that did not put their search box in the top right-hand corner (where it is most commonly expected to be found by users). In fact, the search box is not visible in the header at all.
Eight sites used a utility navigation bar at the top for secondary links such as Careers and social media icons.
10 of the 12 sites used the naming convention www.[city name]fed.org. Why did two sites opt not to follow this seemingly common-sense approach?