One of the main things I ask my Product Design team to do when starting a new project is to understand the project’s scope, particularly what problems we are trying to solve, who we are solving them for, and how we will know if we are successful.
I have found that a tool called an “Experience Canvas” gives designers a helpful framework for clarifying this scope, which is shared by all the parties involved.
Why Use an Experience Canvas?
In short, an Experience Canvas breaks a project down to its essential components and provides an organized, concise reference for the team. It helps teams to:
- Develop a shared understanding of what problem they are trying to solve
- Identify the project’s value and success metrics
- Align on goals, outcomes, and user experience
- Bridge communication across teams and stakeholders
Where Does it Fit in Design Thinking?
If you use Design Thinking to structure your product design process, I have found that the Experience Canvas best fits in stage 2, Define. Once you better understand your users, you now want to understand the problem to be solved.
5 stages of Design Thinking:
- Empathize — with your users
- Define — your users’ needs, their problems, and your insights
- Ideate — challenge assumptions and create ideas for innovative solutions
- Prototype — create workable versions of your solutions
- Test — solutions with your users
How to Create an Experience Canvas
It’s best to create an Experience Canvas in a workshop with as many project stakeholders involved as possible. Go through the different components and have the team share their ideas for each.
It’s important to note that creating an Experience Canvas is an iterative process; it will often take several rounds of refinement to reflect the project accurately. It can also change as you uncover new insights or challenge assumptions
What Does it Look Like?

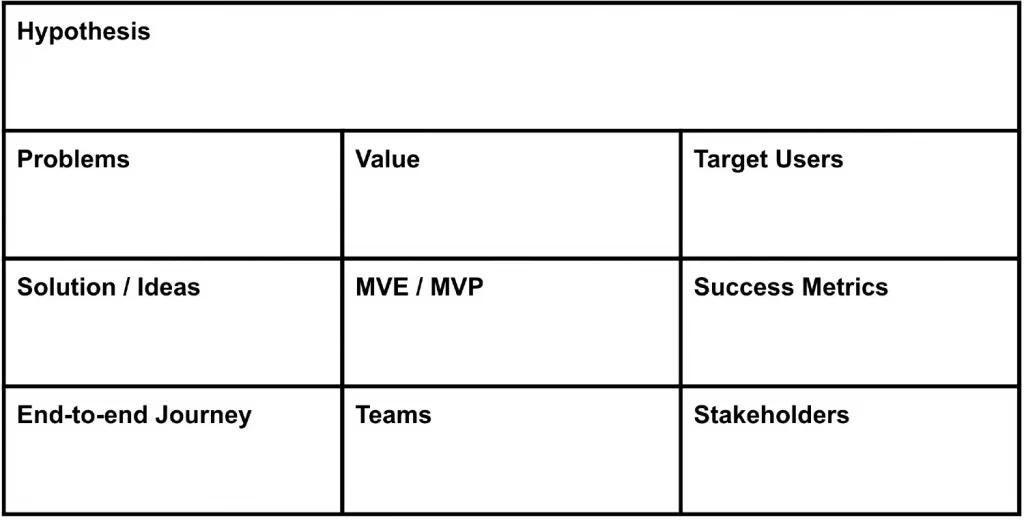
An Experience Canvas consists of the following components:
- Hypothesis — The overall belief about what needs to be done
- Problems — What led to the hypothesis? What is the problem users are experiencing?
- Value — What are the user benefits? What are the benefits to the business?
- Target Users — Who is having the problem; what motivates them; what are they trying to accomplish?
- Solution / Ideas — Early thoughts and ideas to solve the problem
- Minimum Viable Experience or Product (MVE / MVP) — The smallest, easiest-to-make version of your idea that can prove the hypothesis
- Success Metrics — What metrics will show us if we have been successful?
- End-to-end Journey — Tell an end-to-end story from the user’s perspective
- Team — Who will work on the project to make it successful?
- Stakeholders — Who has a say in the project and should be consulted?
It’s typically written as a one-page document for simplicity, but the format is less important than the information contained within it.
Experience Canvas Example
I’ll use a real-world project example to explore the components of the Experience Canvas in more detail. Here’s the scenario:
The product team is planning to launch a new international remittance service for our e-wallet, enabling Burmese workers living in Thailand to send money back home to their friends and family.
Traditionally, they would have to go in person to the store of a remittance agent. This was inconvenient and involved long waiting times, as most workers could only visit at the weekend when they were off work.
However, these users have low technical proficiency and are unfamiliar with using digital tools for financial transactions. Therefore, we want to help them become comfortable with using our e-wallet so that when our international remittance service launches, they can start using it right away.
Hypothesis
This is a summary of the project. Usually, it is written in the format “By doing [X ACTION] for [Y USER GROUP] we will be able to achieve [Z RESULT].” For this project, it was:
We think that by offering Burmese e-wallet users a game of chance we will drive higher engagement as they will have a reason to use the app on a regular basis.
Problem Statement
Here you list the main problem(s) you are trying to solve. In this example, it was:
Burmese workers can sign up for an e-wallet account; however, they have low monthly active usage. These users lack the motivation to use our e-wallet as there is no specific use case for them to use it frequently.
Value
In this section, you capture the project’s benefits for both the user and the business.
- User — The opportunity to earn cash rewards through a fun game by simply performing normal payment activities.
- Business — 1/ Familiarize Burmese users with our e-wallet so when international remittance launches it will be easier for them to use. 2/ Increase Burmese MAU which will give more of them access to the remittance service.
Target Users
It’s critical to have a clearly defined target user group, and not “everyone.” Most likely, you will have a more detailed user persona or description elsewhere, so this can be just a summary. In our case, it was:
Burmese factory workers living in Thailand on a worker visa. They typically work in factories and live in shared accommodation, near their place of work. They send money back to their family every week, usually at the weekend. Sending money home involves waiting in long queues.
They have low technical literacy and typically own low-end mobile phones. They do not own a computer.
Solution / Ideas
In Design Thinking, the design solution usually comes out of the third phase, Ideation.
However, it may be that the project team has already identified some potential solutions; you can capture them here. In this example, we had the idea of creating a scratch card style of game:
- Game of chance with up to 3 plays per day
- Earn cashback by matching three numbers
- Earn plays by using the e-wallet for everyday activities (e.g., logging into the app, paying for something, etc.)
Minimum Viable Experience / Product
This section captures the key features needed to launch the product.
You are unlikely to know them all during the Define stage; however, you can add to and update your MVP feature list as you go through the Design Thinking process.
- Scratch card game with up to 3 plays
- Random chance of winning
- Translated into the Burmese language
- Share on social media for a chance to win a big prize
- Gameplay animations to make the experience more fun
Success Metrics
Good product design teams focus on delivering outcomes, not just a functional product.
Often, you will find that the project team has not thought deeply enough about the outcomes they are seeking to deliver and the metrics by which to measure them.
Without clear outcomes or objectives and success metrics for them, how will you know if your project was successful and delivered value both to the user and the business?
Google’s HEART framework provides a structured way to create outcomes.
For our project, the success metrics were:
- Increse Burmese MAU by 50%
- Increase Burmese wallet registrations by 60%
End-to-end Journey
In this section, you describe a typical experience of a user using your product so that the project team can imagine what the desired experience would be like for the end-user. You will likely refine and improve it as you go through the product design process.
We imagined our user experience to be like this:
Saruna buys an iced coffee from a 7-Eleven and pays for it with our e-wallet app. Outside the store, she stops to open the scratch game within the app and sees that she can play two scratch cards.
She opens the first card and taps two squares on the grid –no match. The card shows her all the values; there was a matching square that she was going to pick but changed her mind. Better luck next time.
She plays the second scratch game and wins a cashback prize; the winning animation makes her smile. The money is added to her wallet balance. It’s a small amount, but it still feels good to win something.
She uses the share feature to post her win on Facebook and tags her sister to let her know about this fun game.
Team
Here’s where you list the core members of the project team.
Usually, this will involve members from product, UX design, business, engineering, marketing, and so on, depending on the size of the project.
Stakeholders
Lastly, it’s important to align on who the key stakeholders for the project will be. Who is the sponsor for the project and will ultimately approve it?
Whose feedback could impact the project and therefore needs to be consulted about it? Legal, compliance, and customer support teams are often included here.
Conclusion
To summarize, an Experience Canvas is a straightforward framework that helps a project team clarify the problem they are trying to solve, the customer they are solving it for, and what success looks like.
It helps product design teams develop a shared understanding of the problem to be solved, identify the value and metrics for a project, align on goals, outcomes, and user experience, and communicate this information to all participants.
