If you run an ecommerce website or app, it’s likely that 30-50% of your transactions involved your site search. That’s why it’s critical that your mobile site search is well optimized, both in terms of functionality and user experience.
Here are 11 tips for taking your ecommerce mobile search to the next level.
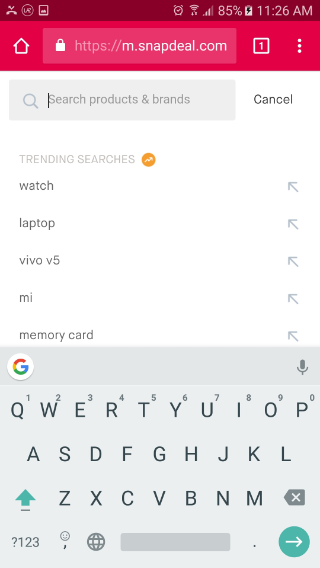
1. Dedicated search screen
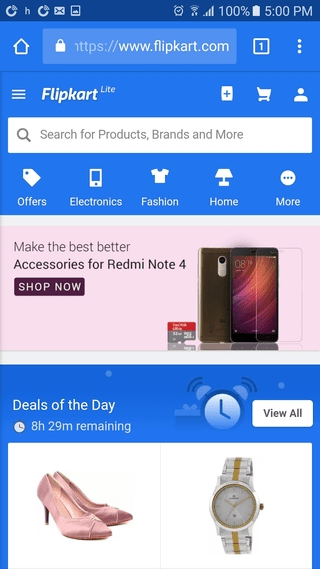
Display a dedicated search screen when the user taps on the search bar. This allows useful content such as trending or popular searches to be displayed, along with search history or personalized recommendations once the user has performed some searches of their own.

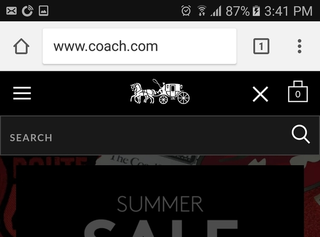
2. Immediately active search box
When the user taps in the search box it should immediately become active with the cursor placed in it and the keyboard open. Otherwise, after initiating a search your users will have to tap again to actually start typing.

On the Coach mobile site, however, after you tap on the search icon to activate search, you must still tap inside the search box to open the keyboard and start typing.

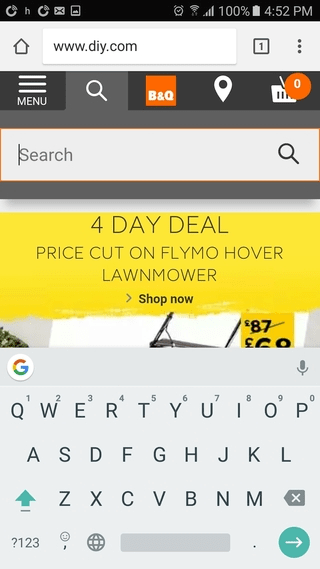
3. Obvious search box
It may sound like a no-brainer, but make sure that your search box is easy to see. Include a search magnifying glass icon and relevant placeholder text such as “Search for products and brands” or “Search [store name]”.

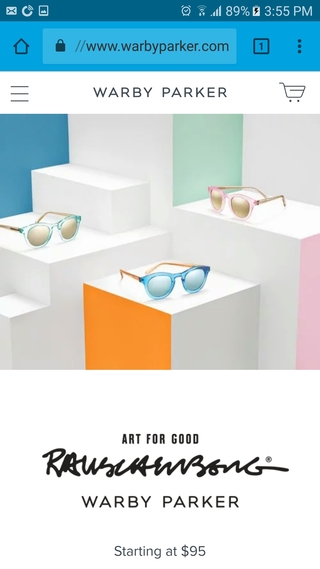
In the example below from Warby Parker, site search is actually not available from the home screen; you must tap on the menu icon to access it. This will substantially reduce the number of visitors who use the search feature.

4. Dynamic search suggestions
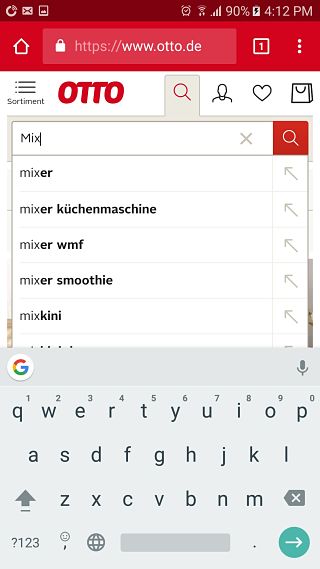
As the user starts typing their search phrase, automatically offer relevant search suggestions that update dynamically as more characters are entered. This will help to guide the user’s search to match products that are available.
It’s best to wait until three characters have been typed before offering search suggestions, as it’s hard to know the searcher’s intent with only one or two characters entered.

5. Category-specific search suggestions
If you do offer dynamic search suggestions, include category-specific suggestions to enable the user to narrow their search more easily. For example, if the user types “pencil” you might show “pencils in School Supplies” or “pencil skirt in Women’s Dresses” in the search suggestions.

6. Pre-filled search box on search results pages
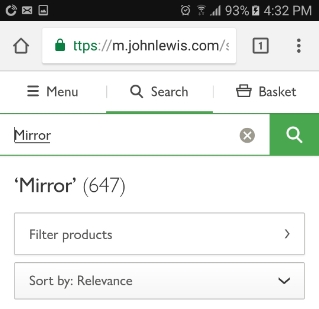
Display the search box on search results pages and keep it filled with the search term that was used. This makes it easy for the user to edit or change their search by just tapping into the search box.

If the user does tap back into the search box, make sure that the active cursor is placed at the end of the word or phrase, so they can add to their search or easily edit it.
In the example below from John Lewis, tapping into the search box positions the cursor at the front of the search term, so the user must tap again at the end in order to edit their search phrase.

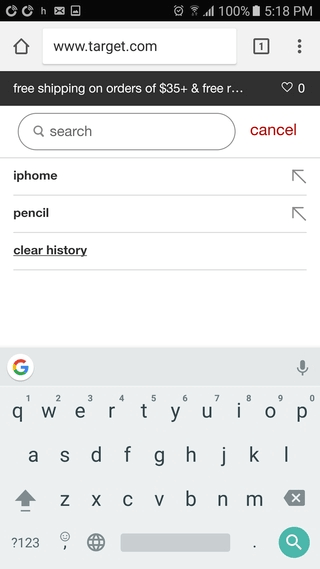
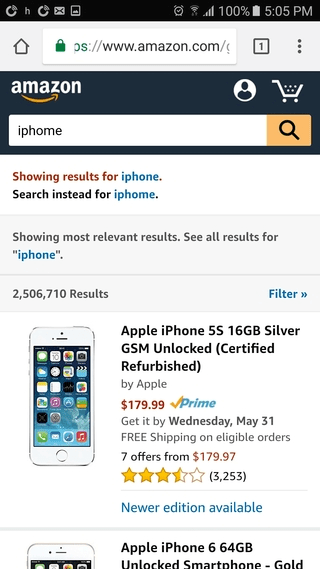
7. Auto-correct misspellings
It’s not easy to type on a mobile keyboard. Help your users by correcting common misspellings and displaying results for the corrected search term. For example, if the search term is “iphome” it makes sense to display search results for “iphone”.
Help the user further by informing them about the corrected search and offer related search options if it’s possible that the user’s search intent could be interpreted in other ways.

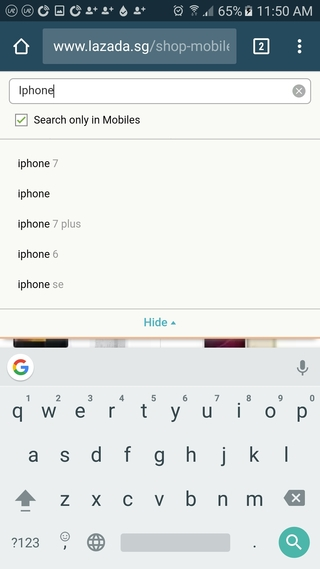
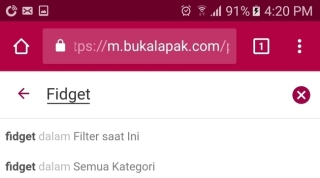
8. Search within current category
If a user has navigated to a category and then performs a search, allow them to limit the search to only display results from within that category.This will enable them to use search terms that would have otherwise caused many
This will enable them to target their search by using terms that would have otherwise caused many irrelevant results to display.

9. Clear active search button
Include a ‘clear search’ button in the search box to make it easy for users to start a new search.

10. Insert search suggestion into search box
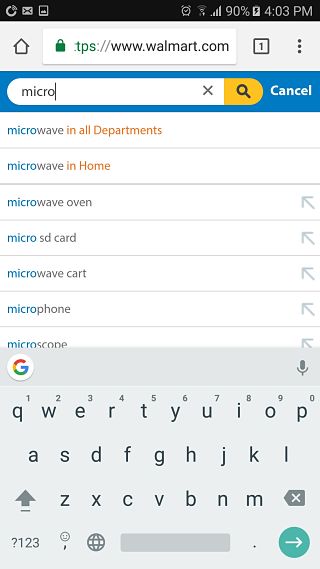
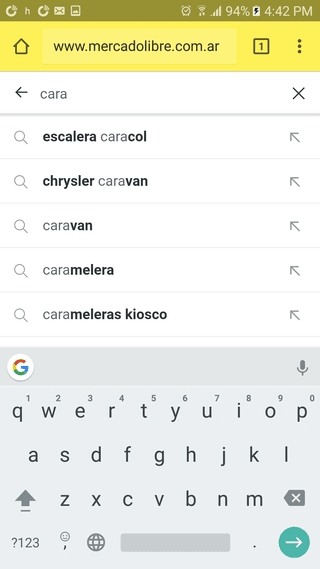
You know the upwards pointing arrow that you see to the right of some search suggestions? Tapping it puts the search suggestion in the search box and updates the list of suggestions based on the new phrase. This makes it easy for the user to navigate through related searches without typing.
In this example from Mercado Libre, tapping on any of the up arrow icons inserts the search suggestion into the search box and displays new suggestions based on the new phrase.

11. Lowercase keyboard
Display a lowercase keyboard when the user is typing their search. This makes it clear that the site search is not case sensitive and is visually easier to scan.